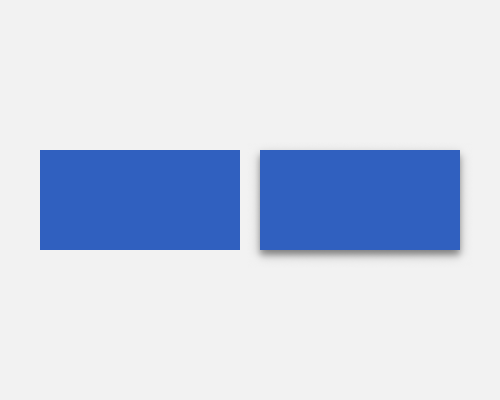
Apply a standard drop shadow to an element. Generally the offset is only on the Y axis - straight down.
If you want an element to stand out, or appear to be pushable, a drop shadow is a great way to do it. This will make an element look like it's floating above the page. This technique also isn't too obvious or visually heavy, since we're used to seeing shadows from everything.
The drop shadow can be very subtle and still have an effect, so you shouldn't stick with the default values your design software gives you, which are usually too heavy. Start at a very low value and increase it until you think it's visible.
You can increase the size of the drop shadow, and it's offset distance, if you want to make it appear closer to the user. You should also make it more transparent, though, since this is how shadows work in real life.