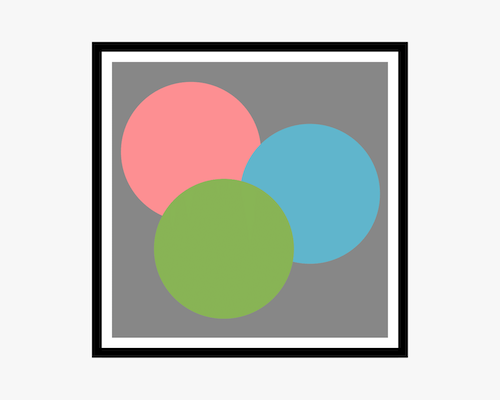
Add a border in one colour around an element, and then add another border around that border, in a colour that contrasts with the first border.
If you have a background that is quite noisy, you might not be able to find a single border colour for an element that'll make it stand out against every part of the background. Using a double border can help with this, since you have both extremes of contrast (White and black in the example below) to help something stand out.
Using two borders will obviously make the overall size of the border thicker, so you might need to be careful that the element doesn't end up feeling too "heavy", or taking too much attention.
If the borders aren't a strong enough contrast with each other, they might look strange next to each other, and not help the element stand out.
You'll get a picture frame effect with this technique, if the borders are thick enough. This might work well for your design, but it also might seem out of place.