An AI meeting notes feature in Superthread
Background
In 2024, the co-founders of project management tool Superthread got excited about Granola.
They realised that AI meeting notes could integrate closely with tasks in Superthread. e.g. if someone in a meeting suggests a task be created, Superthread could create the task for you.
The idea, and my role
The broad idea was that the feature transcribe meetings, enhance your notes with the transcript, and suggest follow-on actions.
The co-founders asked me to explore the idea. I did the research and designed the feature.
Research
I spoke to ~30 people about how they take notes, what they do with them afterwards, and what meeting tools they use at work.
I also looked at other AI meeting apps to compare features/positioning.
The design process
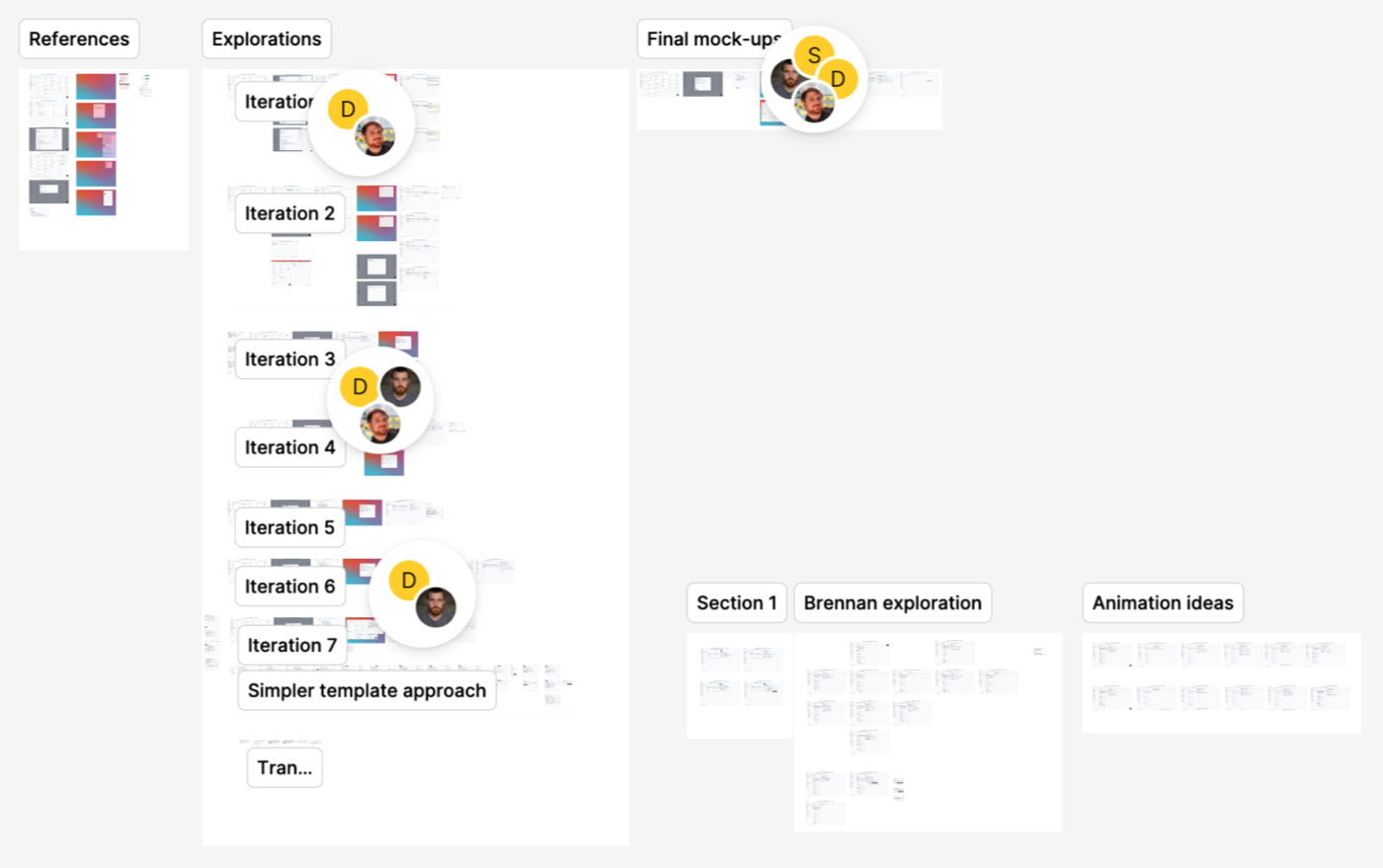
My high-level ideation happens in writing, then I move to Figma.

I designed the screens I thought we’d need based on the broad idea and my research. I took screens back to them for feedback. We repeated this ~7 times to iterate on the broad concepts.
What I designed
Here’s everything I designed for this project. I go into more detail on a couple of these, below.
- A notes list screen
- Transcription controls and a transcript screen
- A macOS menu bar app
- A stand-alone note-taking window for the macOS app
- A template system for AI-enhanced notes
- Onboarding and audio permissions flows
- The suggested actions system
- Google calendar integration
- A meeting detection system
- Public/shared notes
- A settings screen
- A new marketing website
- An improved sign-up flow
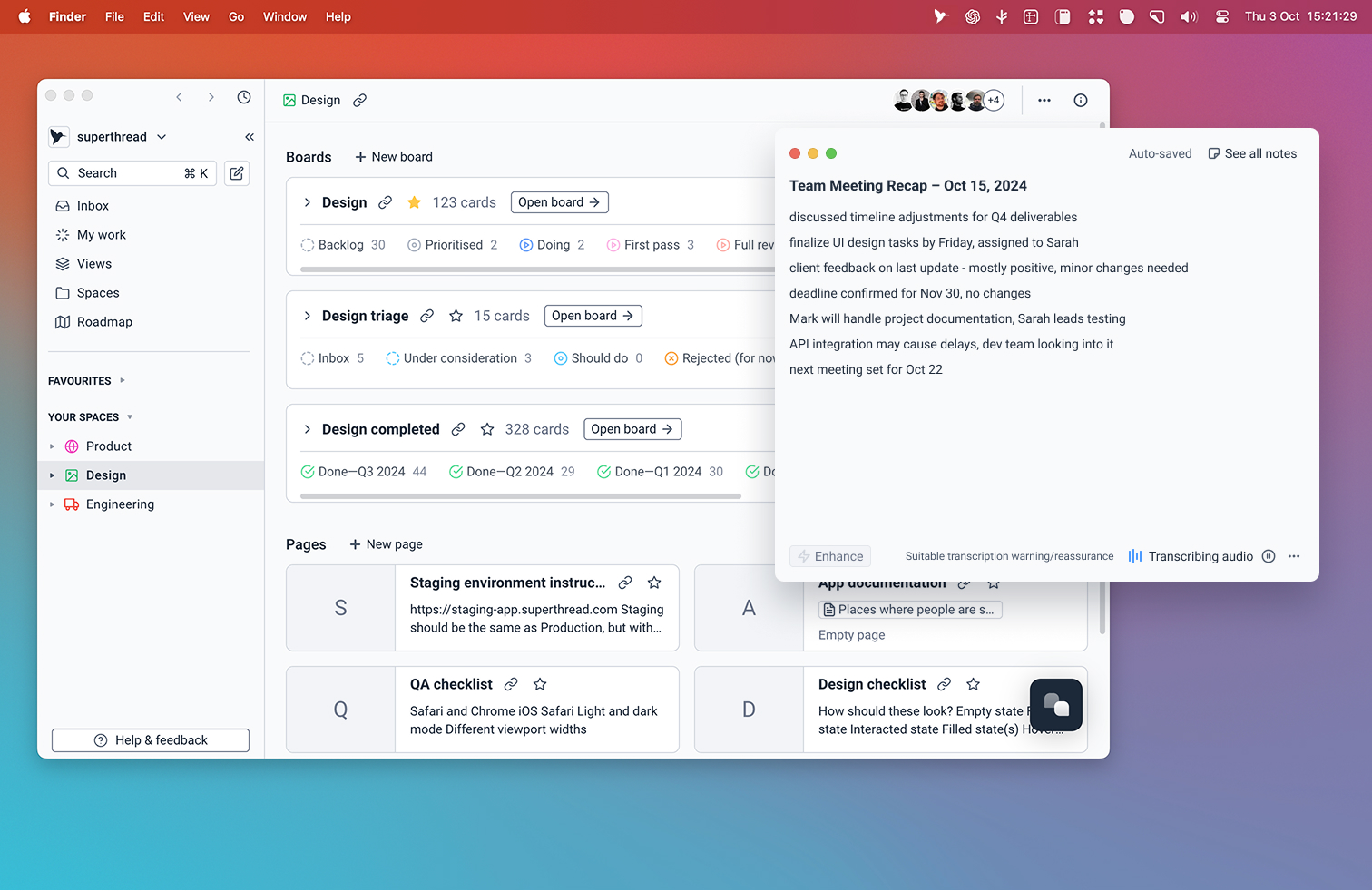
The macOS app
Audio transcription is ~impossible in the browser, so this feature relied on our macOS app.
I designed a new dedicated note window to allow note-taking side-by-side with other work in Superthread. I also designed a macOS menu bar app to give quick access to new and recent notes.
Research showed that people couldn’t form a habit around a new note-taking method unless we removed all friction.

The iOS app
We built an iOS app so people could transcribe meetings in-person. This didn’t need much visual design work due to standard iOS components, but I gave a lot of usability feedback on the app.
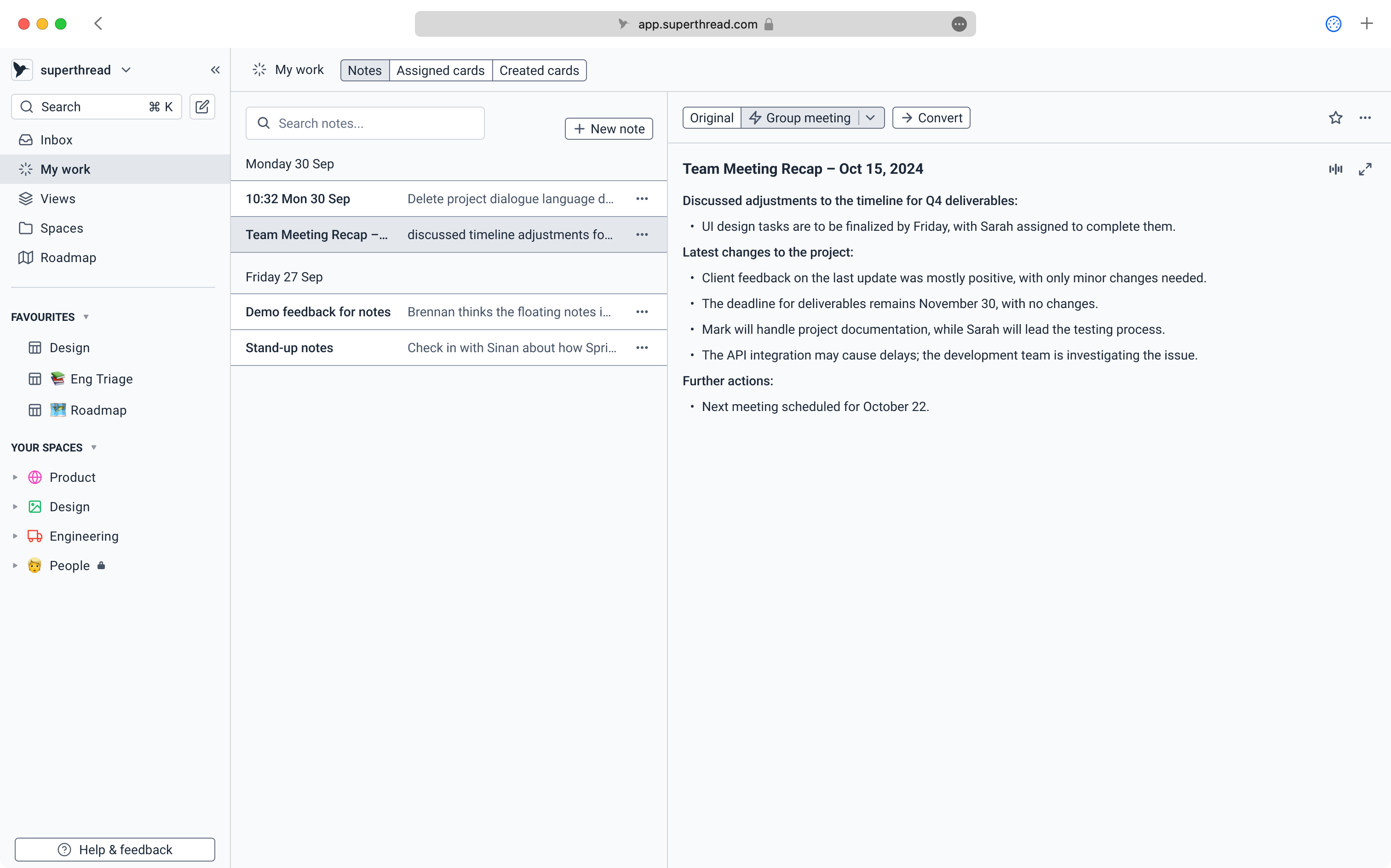
The notes screen
We added a central notes screen to Superthread.

For each note on this screen you can view any manual notes you made, the meeting transcript, and the AI-enhanced notes. You can also change the enhanced note template to a different meeting type, and see suggested follow-on actions.
Usability tests
I showed ~20 people my designs. I asked them to walk me through each element and explain what it did. This helped test the clarity of buttons, labels, icons, and layout.
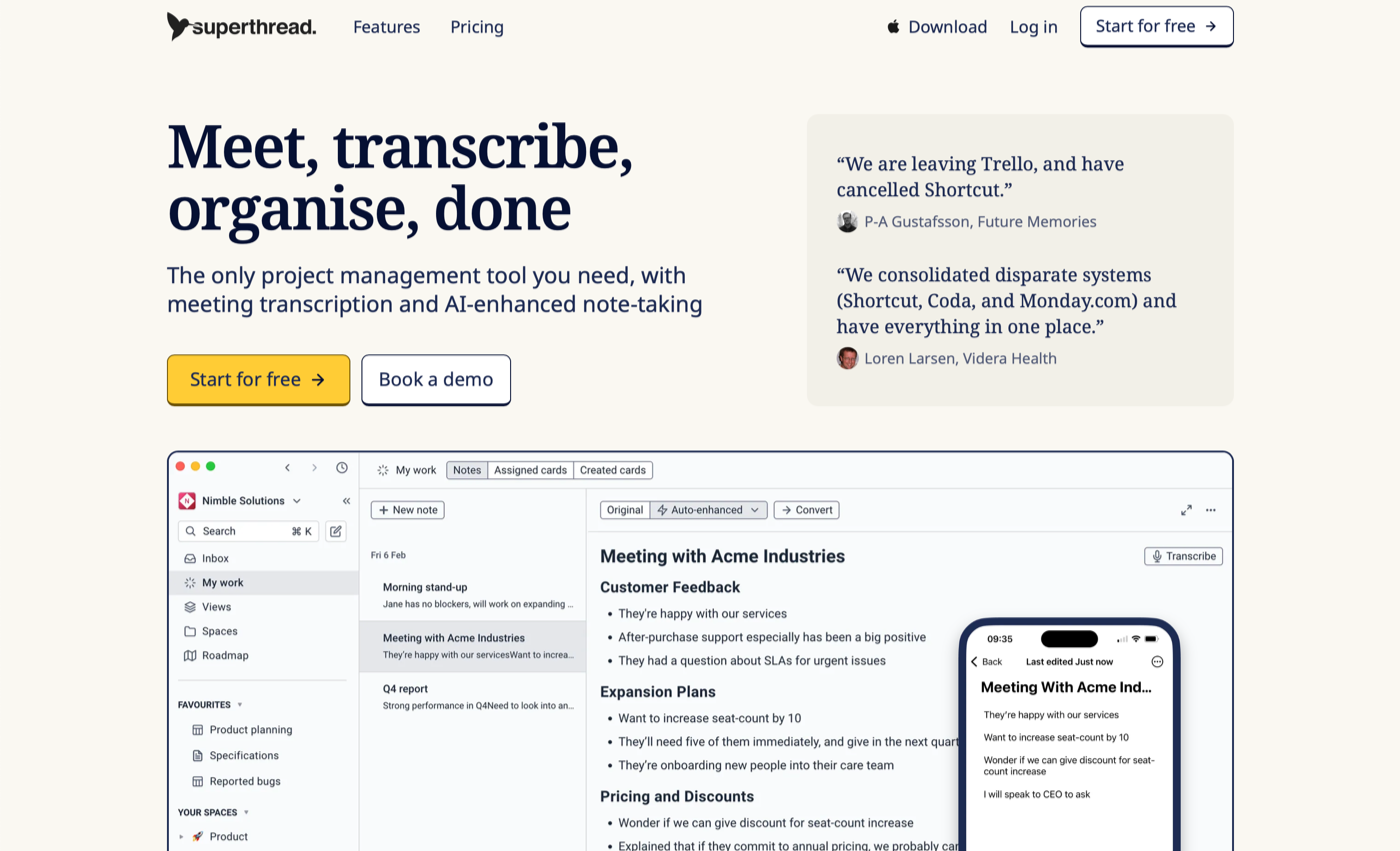
Website design
I redesigned the marketing website to put more focus on the new note-taking feature. I built it myself in Webflow.

The website went through many iterations after I asked ~15 people to scroll through it and explain it to me to improve clarity.
Impact
We have analytics to track how created notes, etc. But because this is a new feature, there’s no past usage to compare to.
We’ve also iterated a lot since release, to improve clarity, onboarding, the website, the sign-up flow, and more. This means it’s hard to establish a baseline.
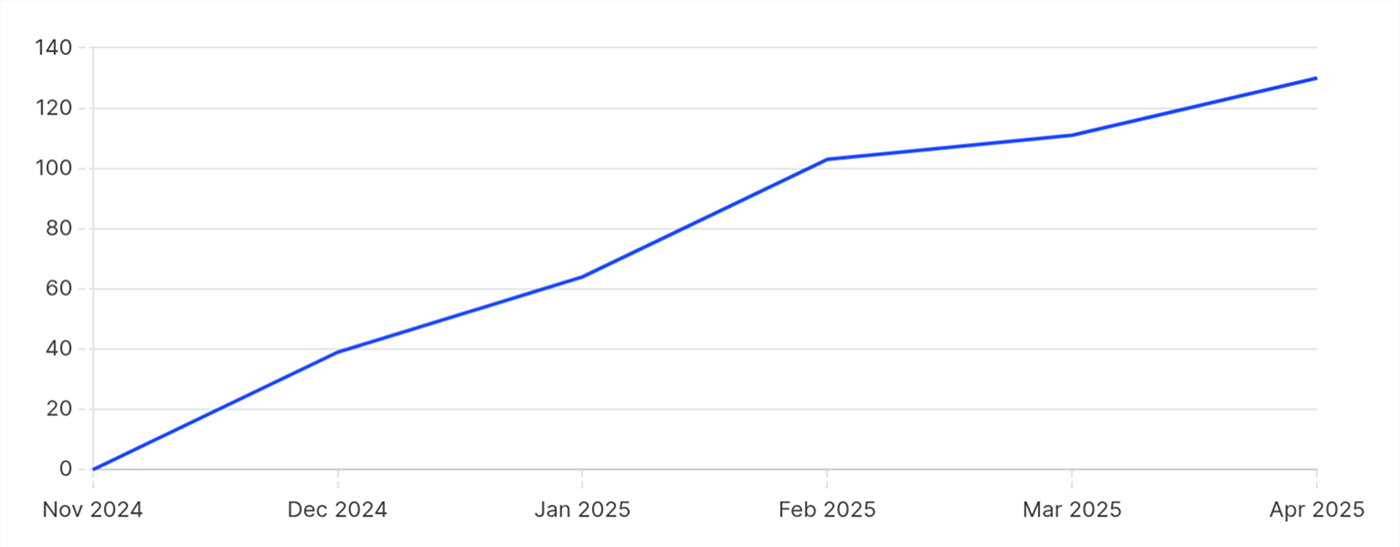
Regardless, here is a graph of the number of notes created per day by unique users since release:

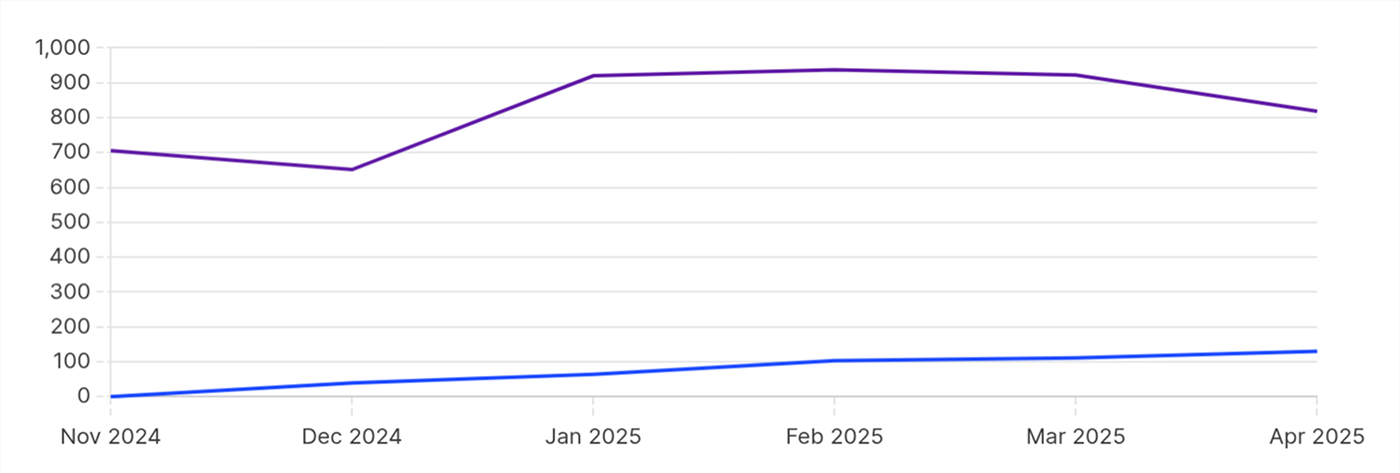
And here is a graph of the number of notes created vs the number of tasks created, a core action in Superthread.

Note creation is now 15% of task creation, and is increasing.